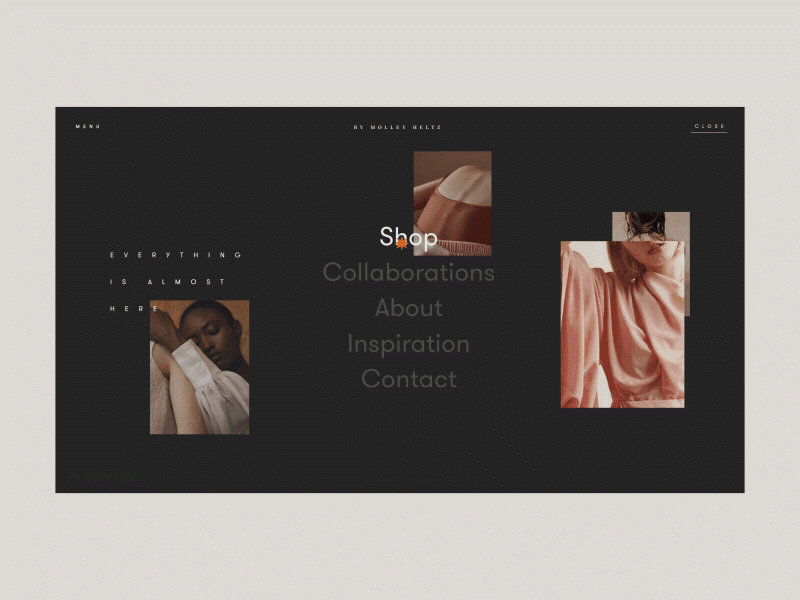
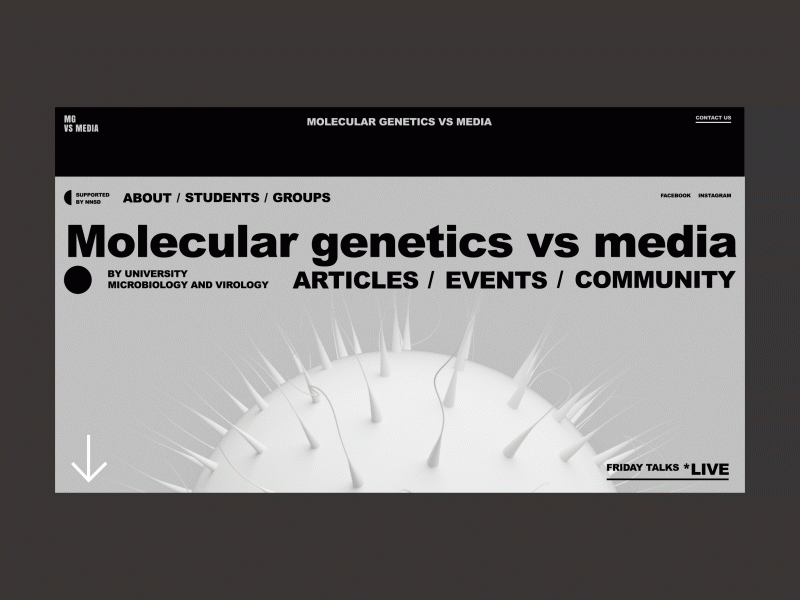
01.
Чорно-біла палітра
Колір є одним з найбільш важливих елементів на сайті.
Він створює настрій, об'єднує стиль. У 2019
в веб-дизайні ми бачимо перенесення ракурсу кольори
на чорно-білу палітру, що вражає контрастністю.

by Marco Dvorak
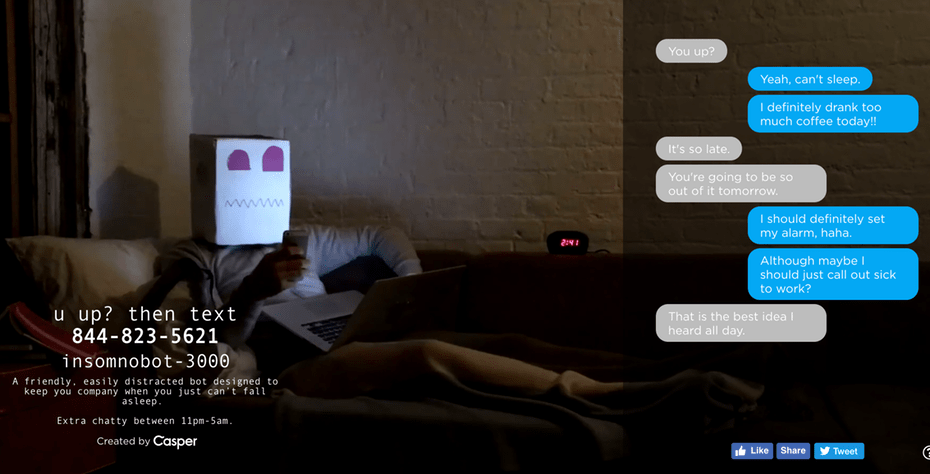
02.
Інтеграція чатботів
Чатбот вже давно розвиваються, але в 2019 році вони, нарешті, потрапляють в центр уваги.
Це в основному пов'язано з досягненнями в області штучного інтелекту і машинного навчання, які роблять їх більш інтелектуальними і ефективними.

via insomnobot-3000
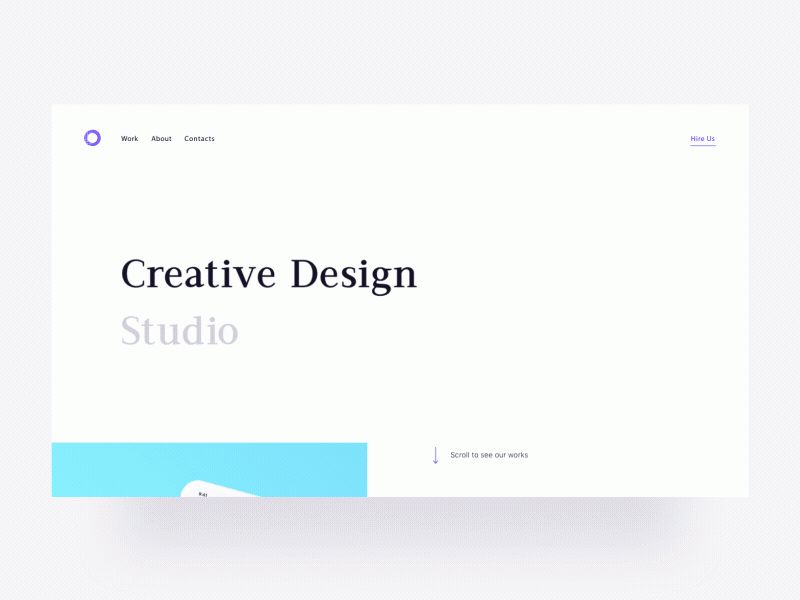
03.
Мінімалізм
Мінімалізм - мабуть, одна з найбільш класичних і вічних
тенденцій в веб-дизайні. Він часто використовується через свою
естетики. Чим менше елементів і контенту на сайті,
тим менше аудиторії доведеться думати. якщо мінімалістичний
веб-сайт спроектований правильно, він дасть користувачеві
саме те, що він шукає.

by Gabe Becker

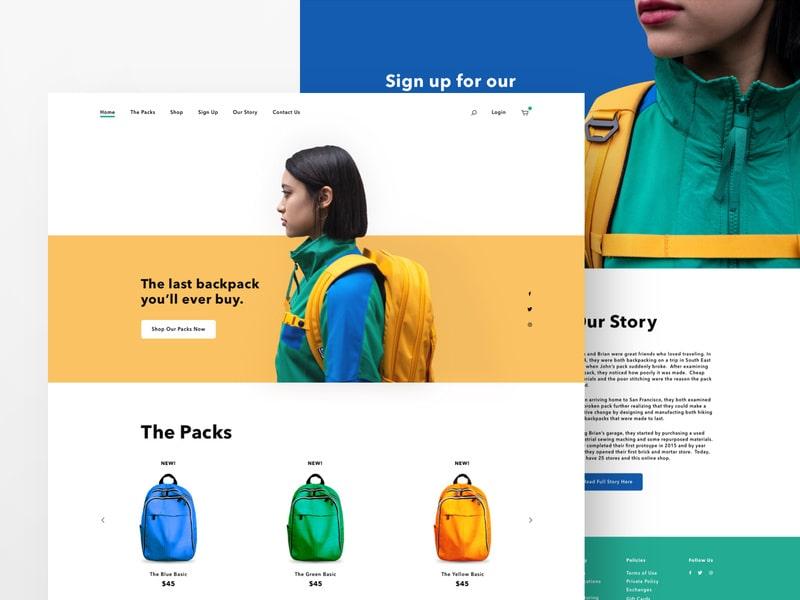
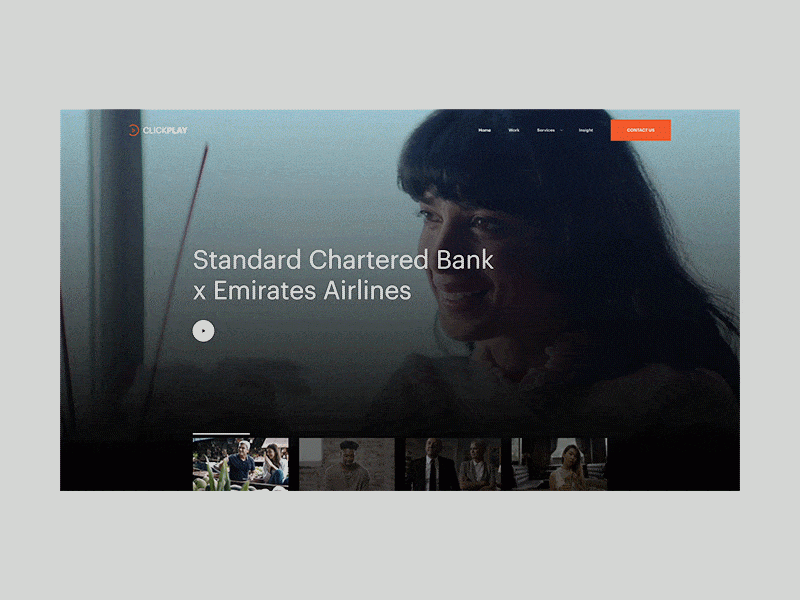
04.
Ще більше відео-контенту
На сьогоднішній день все більше сайтів використовують відео-контент,
так як він не тільки урізноманітнює сторінку, але і зорієнтує
аудиторію, у якій немає часу на читання великої кількості тексту.

by Nicholas.design
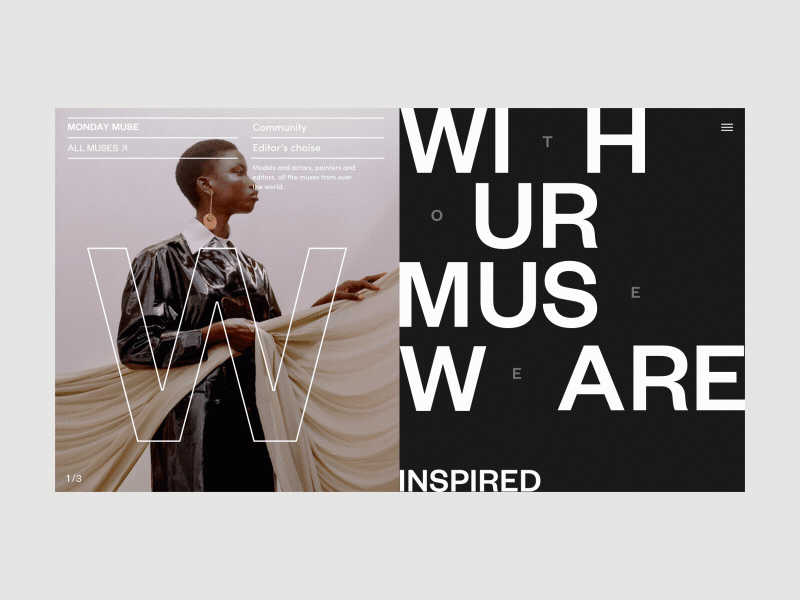
05.
Шрифтове домінування
У 2019 шрифти набрали максимум індивідуальності.
І мова йде не стільки про вибір гарнітур або їх комбінацій,
а скільки про використання «слів» як основного
елемента дизайну. Слова тепер мають фізичну присутність.
Це структурний елемент, навколо якого створюється
інша частина композиції.


06.
Hero меню
Як и у випадка з абзацами, меню такоже значний збільшілася
у размере. Пам'ятайте ЦІ кріхітні меню з піксельна шрифтами
з 2005 року? Так ось тепер цею елемент ставши трохи не головні
в дізайні сайту. Мова идет НЕ только про розмір, но и про декоративні
ДОПОВНЕННЯ, мікровзаімодействіі и різного роду ефектів.