01.
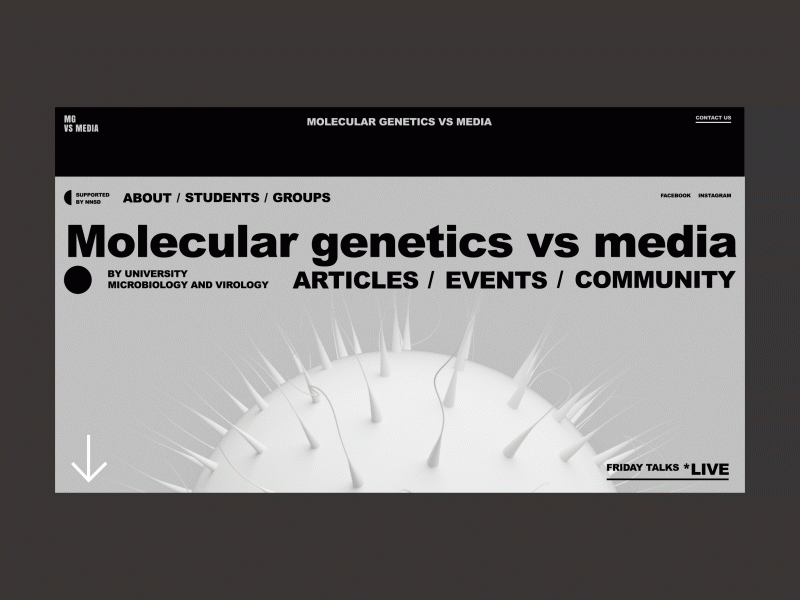
Черно-белая палитра
Цвет является одним из наиболее важных элементов на сайте. Он создает настроение, объединяет стиль. В 2019 в веб-дизайне мы видим переноса ракурса цвета на черно-белую палитру, поражает контрастностью.

by Marco Dvorak
02.
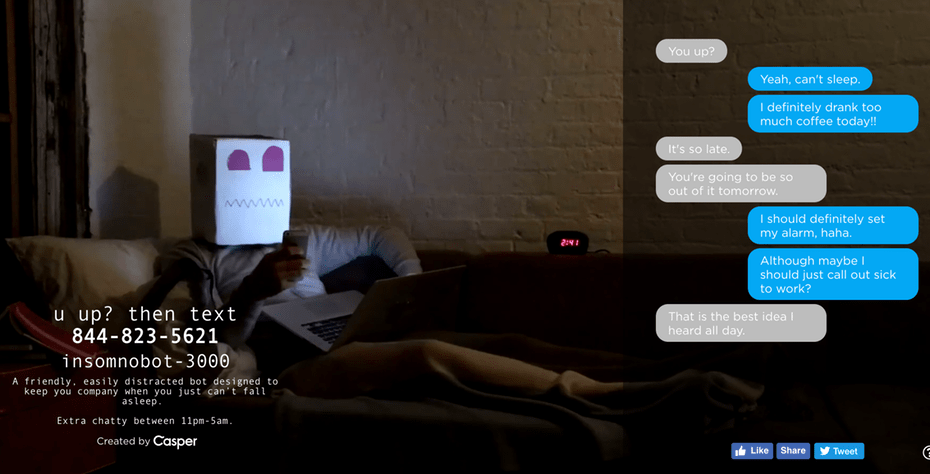
Интеграция чатбот
Чатбот уже давно развиваются, но в 2019 году они, наконец, попадают в центр внимания.
Это в основном связано с достижениями в области искусственного интеллекта и машинного обучения, которые делают их более интеллектуальными и эффективными.

via insomnobot-3000
03.
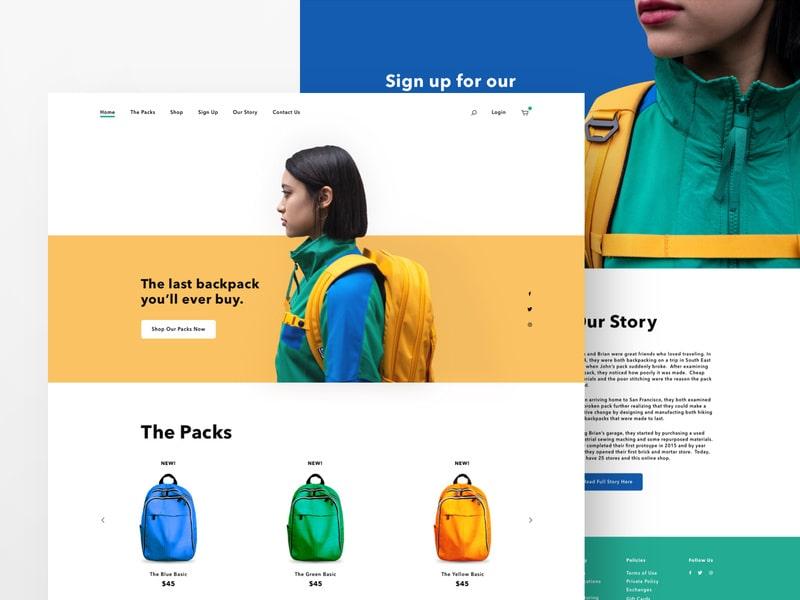
Минимализм
Минимализм - пожалуй, одна из самых классических и вечных
тенденций в веб-дизайне. Он часто используется из-за своей
эстетики. Чем меньше элементов и контента на сайте,
тем меньше аудитории придется думать. если минималистичный
сайт спроектирован правильно, он даст пользователю
именно то, что он ищет.

by Gabe Becker

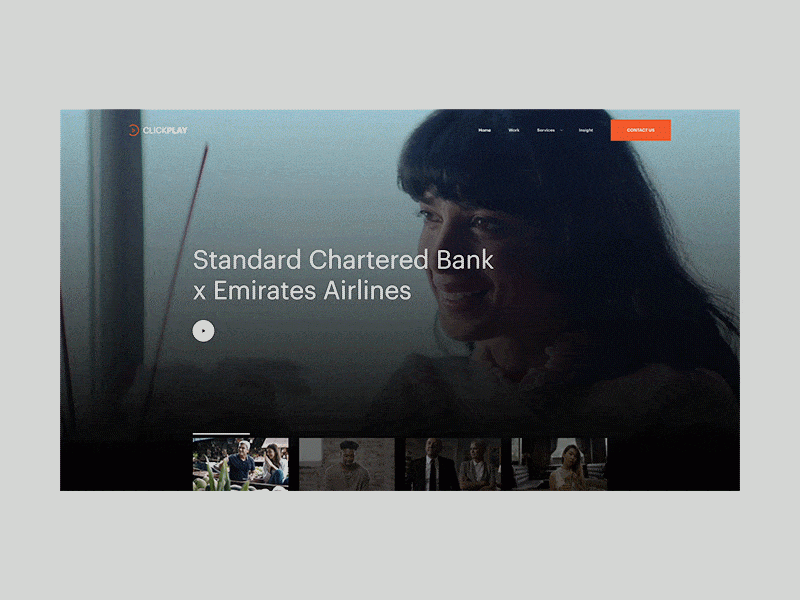
04.
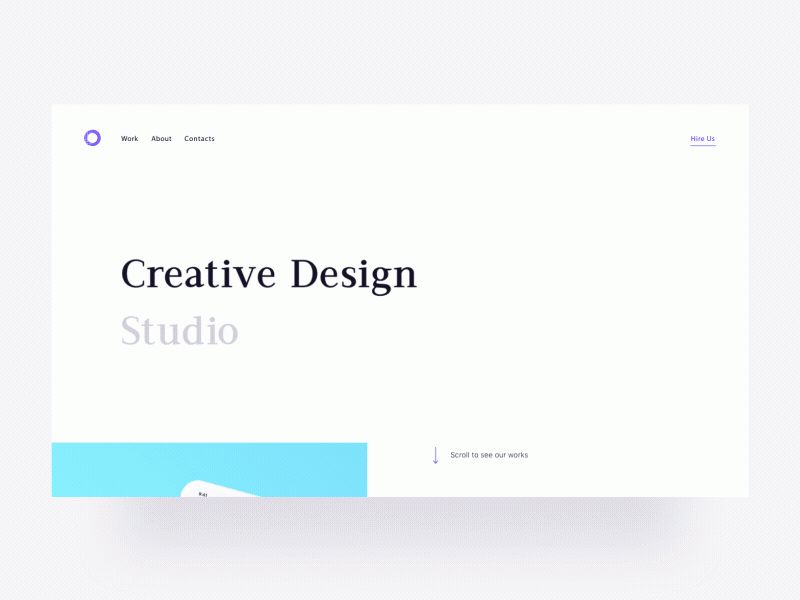
Еще больше видео-контента
На сегодняшний день все больше сайтов используют видео-контент,
так как он не только разнообразит страницу, но и сориентирует
аудиторию, в которой нет времени на чтение большого количества текста.

by Nicholas.design
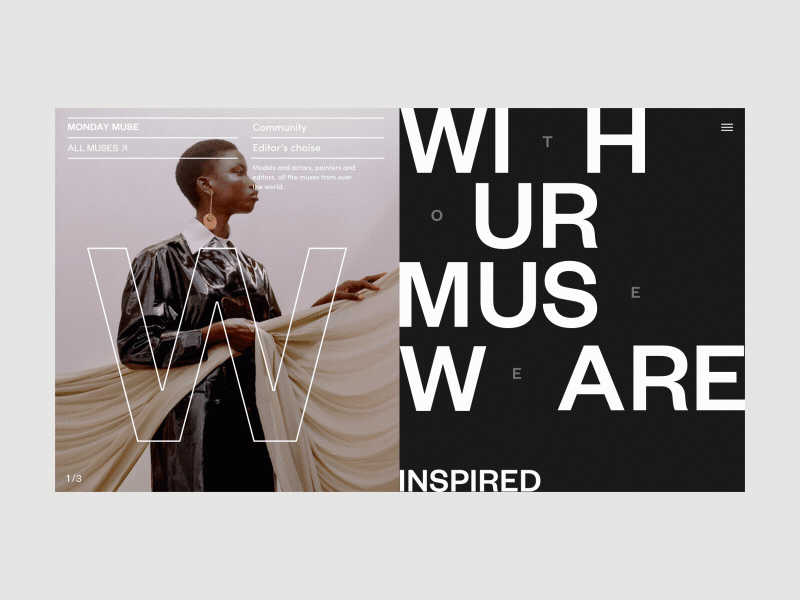
05.
Шрифтовое доминирование
В 2019 шрифты набрали максимум индивидуальности.
И речь идет не столько о выборе гарнитур или их комбинаций,
а сколько об использовании & laquo; слов & raquo; как основного
элемента дизайна. Слова теперь имеют физическое присутствие.
Это структурный элемент, вокруг которого создается
другая часть композиции.


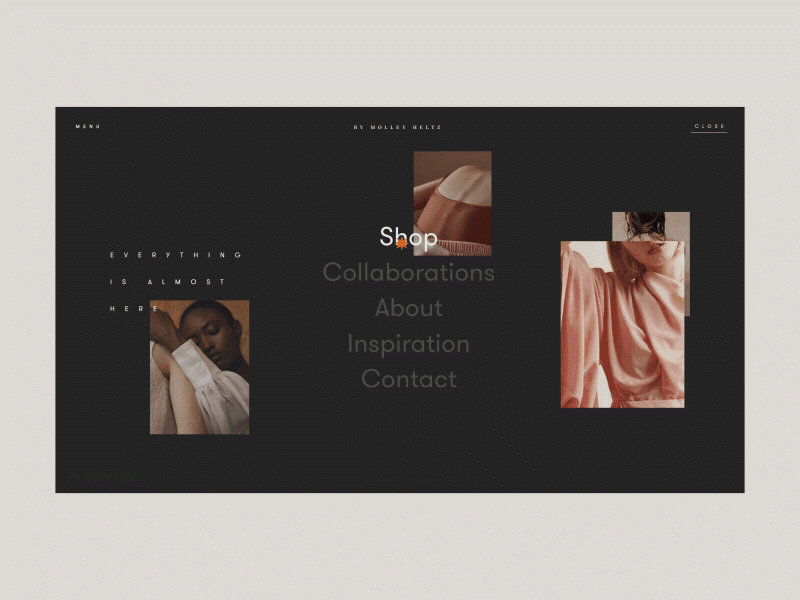
06.
Hero меню
Как и в случае с абзацами, меню также значительно збильшилася
в размере. Помните ЭТИ крихитни меню с пиксельная шрифтами
с 2005 года? Так вот теперь цей элемент став чуть ли не главные
в дизайне сайта. Язык идет НЕ только о размере, но и о декоративных
ДОПОЛНЕНИЯ микровзаимодействии и разного рода эффектов.